Chatbot con Azure LUIS
15 jul.En este post hablaremos acerca de los chatbot con Azure LUIS y ASP NET CORE +2.2 y como crear aplicaciones funcionales.
Primero comprendamos un poco que es un bot, este es un programa informático que efectúa automáticamente tareas repetitivas a través de internet con cierta inteligencia.
Ahora, ¿qué es un Chat Bot?
Es una pieza de software de mensajería automatizada que utiliza inteligencia artificial para conversar con las personas.
Los bots está programados para comprender preguntas, proporcionar respuestas y ejecutar tareas, desde otra perspectiva del cliente ahorra tiempo, son amigables y accesibles.
Entrando más en contexto veremos que es Azure LUIS:
Language Understanding (LUIS) es un servicio de IA conversacional basado en la nube que aplica inteligencia de aprendizaje automático personalizada al texto de lenguaje natural conversacional de un usuario para predecir el significado general y extraer información relevante y detallada. Una aplicación cliente para LUIS es cualquier aplicación conversacional que se comunica con un usuario en lenguaje natural para completar una tarea.
Algunos ejemplos de aplicaciones cliente son las aplicaciones de redes sociales, los chatbots de IA y las aplicaciones de escritorio habilitadas para voz.
Ahora veremos un ejemplo práctico de una configuración inicial con LUIS.
Primero, deberemos crear una cuenta e iniciar sesión en el portal de Azure. Una vez dentro crearemos un grupo de recursos, este no es mas que una agrupación lógica de recursos, entendiendo como recursos una instancia de algunos de los servicios de Azure.

Dentro de la opción grupo de recursos, se debe seleccionar "Add".

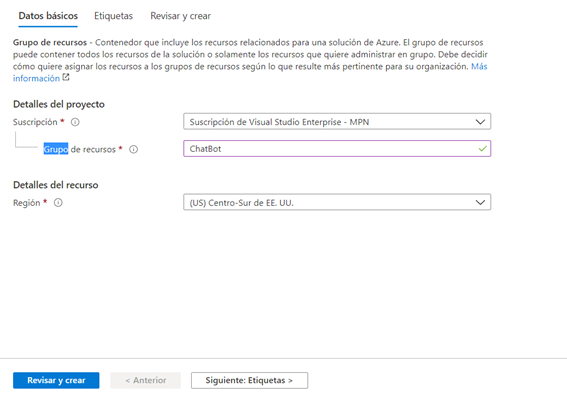
Esta es la interfaz de creación de un grupo de recursos, en donde colocaremos un nombre a nuestro recurso, puede ser cualquiera y en la región únicamente indica la región en donde estarán ubicados los recursos.

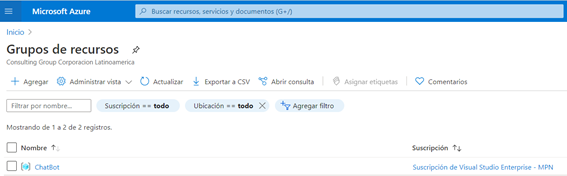
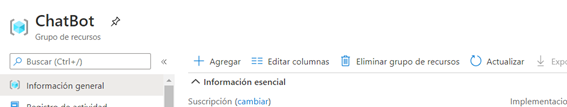
Una vez creado el recurso podremos verlo en la vista principal de grupos de recursos.

Una vez dentro de nuestro recurso, agregaremos el servicio de aprendizaje de lenguaje de Azure, damos click en la opción de Agregar.

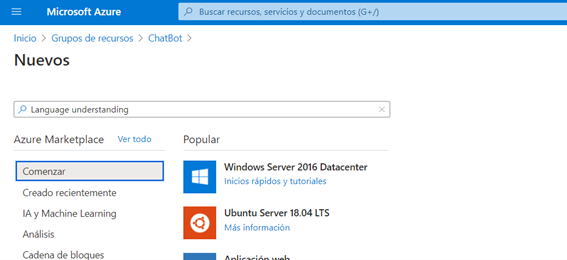
Buscamos el servicio cognitivo de Language Understanting y lo seleccionamos.

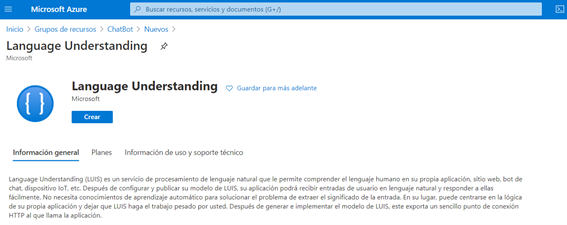
Una vez dentro vemos la información general del servicio y presionamos el botón de crear.

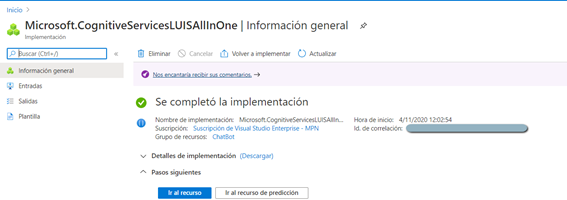
Una vez creado podremos indicar las opciones de creación, tomando en cuenta que “Predicción” es para ambiente productivo y que “Creación” tiene un máximo de 1400 consultas por mes, para nuestro ejemplo usaremos ambos ya que estamos con la versión gratuita.
Es importante tomar en cuenta que el nombre debe ser único ya que en base a este se genera la URL.

Una vez creado ya tenemos listo el motor para poder enseñarle nuestro lenguaje y luego conectarlo con un bot.

En claves y punto de conexión tendremos el endpoint para luego consumir nuestro servicio.

En Luis.ai podremos crear y configurar la app con nuestras propias preguntas, para ello debemos iniciar sesión con la misma cuenta de Azure.
La lógica de funcionalidad de una app en el portal de LUIS es determinar una intención, estas se basan en preguntas, por ejemplo, si yo quisiera saber la edad mi intención claramente sería “SaberEdad”, para ello las preguntas podrían ser ¿Qué edad tienes? ¿Cuántos años tienes? ¿Cuál es tú edad?, entre muchas otras opciones.

Una vez dentro seleccionaremos nuestra suscripción y además el recurso configurado anteriormente en Azure.

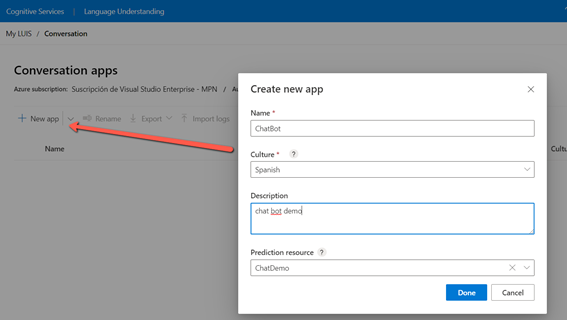
Una vez creado y configurado podremos crear la app, presionando en el botón “New app”.
Aquí ingresamos el nombre de la aplicación, el idioma y el recurso de predicción que sería el creado y configurado en Azure.

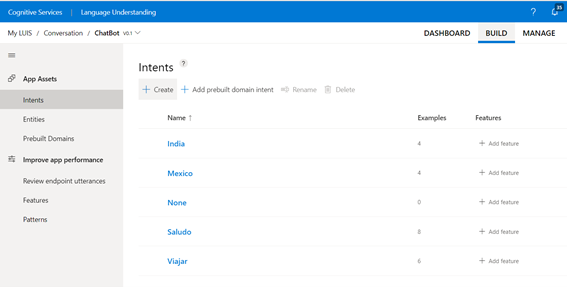
Una vez creada nuestra app, tendremos lo siguiente: Intents y Entities. Intents sería nuestras intenciones y Entities serían las palabras clave.
Para este ejemplo crearemos un pequeño bot para determinar el viaje de una persona, para lo cual hemos creado intenciones como: saludo, viajar, México e India, en dependencia de esto podremos saber la intención del usuario y responder apropiadamente.

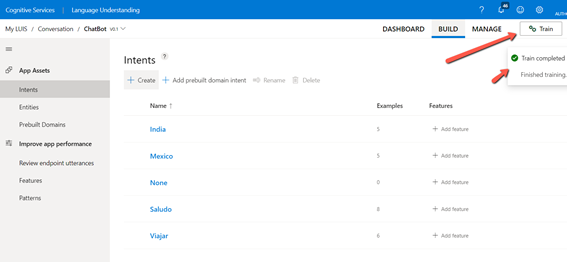
Una vez creadas las intenciones, entrenaremos nuestra app.

En la opción de test podremos probar la app.

Finalizado el test, debajo de cada palabra se indica la intención, una vez hecho esto es posible publicar la app.

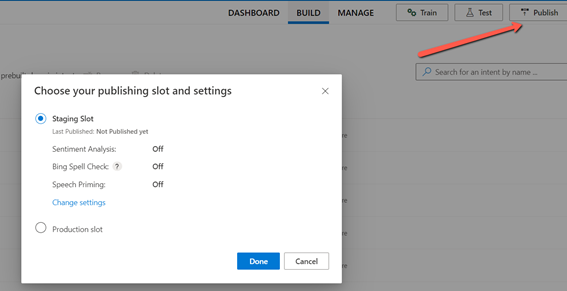
Procedemos a publicar la app.

Como resultado tendremos un primary key de la aplicación y el endpoint para consumirla.

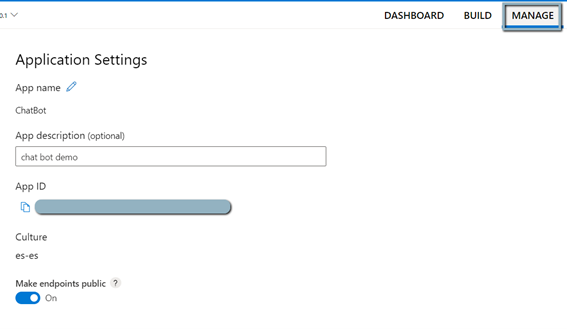
Antes de finalizar iremos a “Manage” y en la configuración de la aplicación, habilitaremos la opción de enpoints público y también la App ID.

Ahora creamos una clase de aplicación llamada AzServiceLuis.cs, con el siguiente código.
public class AzServicesLuis
{
/// <summary>
/// Ocpciones de configuraciones de la app
/// </summary>
public IOptions<Setting> _options;
/// <summary>
/// Servicio de la entidad de intents
/// </summary>
private IIntents ServiceIntent;
/// <summary>
/// Cliente http
/// </summary>
private HttpClient httpClient;
/// <summary>
/// Constructor base inicializa dependencias
/// </summary>
/// <param name="settings"></param>
/// <param name="intents"></param>
/// <param name="ChatBotContext"></param>
public AzServicesLuis(IOptions<Setting> settings,IIntents intents, ChatBotContext ChatBotContext)
{
_options = settings;
ServiceIntent = intents;
httpClient = new HttpClient();
}
/// <summary>
/// Obtiene la intención en base al mensaje
/// y respondemos lo configurado en base de datos
/// por el intent
/// </summary>
/// <param name="message"></param>
/// <returns></returns>
public async Task<IntentsReponse> GetResponseIntent(string message) {
httpClient.DefaultRequestHeaders.Add("Ocp-Apim-Subscription-Key", _options.Value.PrimaryKey);
var url = string.Format(
_options.Value.FullEndpoint,
_options.Value.EndPoint,
_options.Value.AppId,
message);
var response = await httpClient.GetAsync(url);
var strResponseContent = await response.Content.ReadAsStringAsync();
var respuesta = JsonConvert.DeserializeObject<LuisServiceResponse>(strResponseContent);
var result = ServiceIntent.FindIntent(respuesta.prediction.topIntent);
if (result is null) return new IntentsReponse { response = ConstantMessages.NoComprendoMensaje };
return result;
}
}
En el Home Controller creamos un método GetIntent:
/// <summary>
/// Consume el endpoint de azure luis
/// </summary>
/// <param name="message"></param>
/// <returns></returns>
[HttpGet("/Home/GetIntent/{message}")]
public async Task<JsonResult> GetIntent(string message)
{
var result = await azServicesLuis.GetResponseIntent(message);
return Json(result);
}
Y finalmente en la vista de nuestro home Controller tenemos la siguiente estructura HTML:
<div class="col-md-8 col-xl-6 chat">
<div class="card">
<div class="card-header msg_head">
<div class="d-flex bd-highlight">
<div class="img_cont">
<img src="https://static.turbosquid.com/Preview/001292/481/WV/_D.jpg" class="rounded-circle user_img">
<span class="online_icon"></span>
</div>
<div class="user_info">
<span>Chat Bot</span>
<p>1767 Messages</p>
</div>
<div class="video_cam">
<span><i class="fas fa-video"></i></span>
<span><i class="fas fa-phone"></i></span>
</div>
</div>
<span id="action_menu_btn"><i class="fas fa-ellipsis-v"></i></span>
<div class="action_menu">
<ul>
<li><i class="fas fa-user-circle"></i> View profile</li>
<li><i class="fas fa-users"></i> Add to close friends</li>
<li><i class="fas fa-plus"></i> Add to group</li>
<li><i class="fas fa-ban"></i> Block</li>
</ul>
</div>
</div>
<div class="card-body msg_card_body">
</div>
<div class="card-footer">
<div class="input-group">
<div class="input-group-append">
<span class="input-group-text attach_btn"><i class="fas fa-paperclip"></i></span>
</div>
<textarea name="" class="form-control type_msg" id="text-message" placeholder="Escribenos..."></textarea>
<div class="input-group-append">
<span class="input-group-text send_btn" data-send-message="true"><i class="fas fa-location-arrow"></i></span>
</div>
</div>
</div>
</div>
</div>
Configuración de appsettings.json:
"ChatBotSettings": {
"AppId": "TuAppId",
"PrimaryKey": "TuPrimaryKey",
"EndPoint": "TuEndPoint",
"FullEndpoint": "https://{0}/luis/prediction/v3.0/apps/{1}/slots/staging/predict?query={2}"
}
Con ayuda de un chatbot es posible mejorar de manera exponencial el servicio al cliente de su negocio y así lograr una mejor aceptación y posicionamiento en el mercado.
Consulting Group cuenta con ingenieros con basta experiencia en esta tecnología y su implementación en diversos proyectos, recuerde siempre consultar a expertos para obtener los mejores resultados.
Oscar Jiménez Cano | Development Engineer Consultant | Ingeniero en Sistemas de Información